
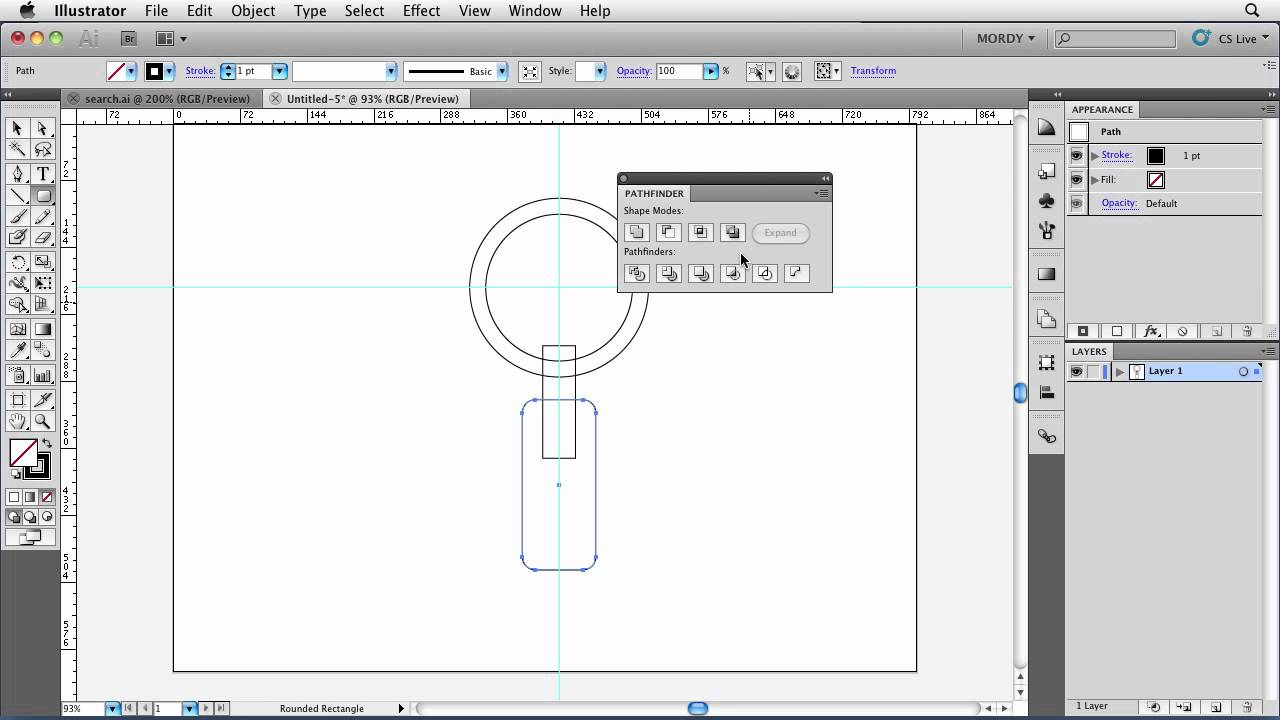
Usually, a pen and paper is everyone's starting point but many digital creatives will just jump into a graphics editing program and start sketching in there.Įffectively you could do this in either program but for me, Illustrator is a lot quicker and easier to use for this task. This is the skeleton like blueprint in which almost all designed entities begin their lives. Illustrator is a lot easier to use to create wireframes quickly Quite often Illustrator is always a part of my workflow in designing UIs but most of the work is done in Photoshop.

I wouldn't rule Illustrator out completely. If we're making considerations for our websites to be consistent across many different sizes, our websites’ graphics should surely follow suit.įor the most part, Photoshop is still the winner here, but only just. Also, as we're moving into a more responsive and agile web, we'll be seeing the need for resizable graphics more (ie. This not only speeds up your workflow but will also make your design more consistent.

Using the symbols panel in Illustrator, you can create a library of icons and form elements that can be reused and manipulated many times over. Illustrator is also great for creating reusable components.

Firstly, using Illustrator here makes the job a lot faster - there's the obvious resizing points. However, when designing user interfaces, Illustrator can provide many advantages that Photoshop cannot. As Photoshop graphics sit on a pixel based bitmap it would seem like the only choice for designing on screen media. As Photoshop graphics sit on a pixel based bitmap it seems the obvious choice for designing for screen mediaįor many designers (including myself) Photoshop is usually the first choice here.


 0 kommentar(er)
0 kommentar(er)
